介绍
昨天已经安装最新版本的HUAWEI DevEco Studio 2.0了, 今天开发一个简单的样例代码, 实现点击统计计数功能。
由于DevEco Studio2.0集成的模拟器只支持liteWearable项目。 所以新建一个lite wearable项目。
“The Huawei Lite Wearable Simulator supports only liteWearable projects.”
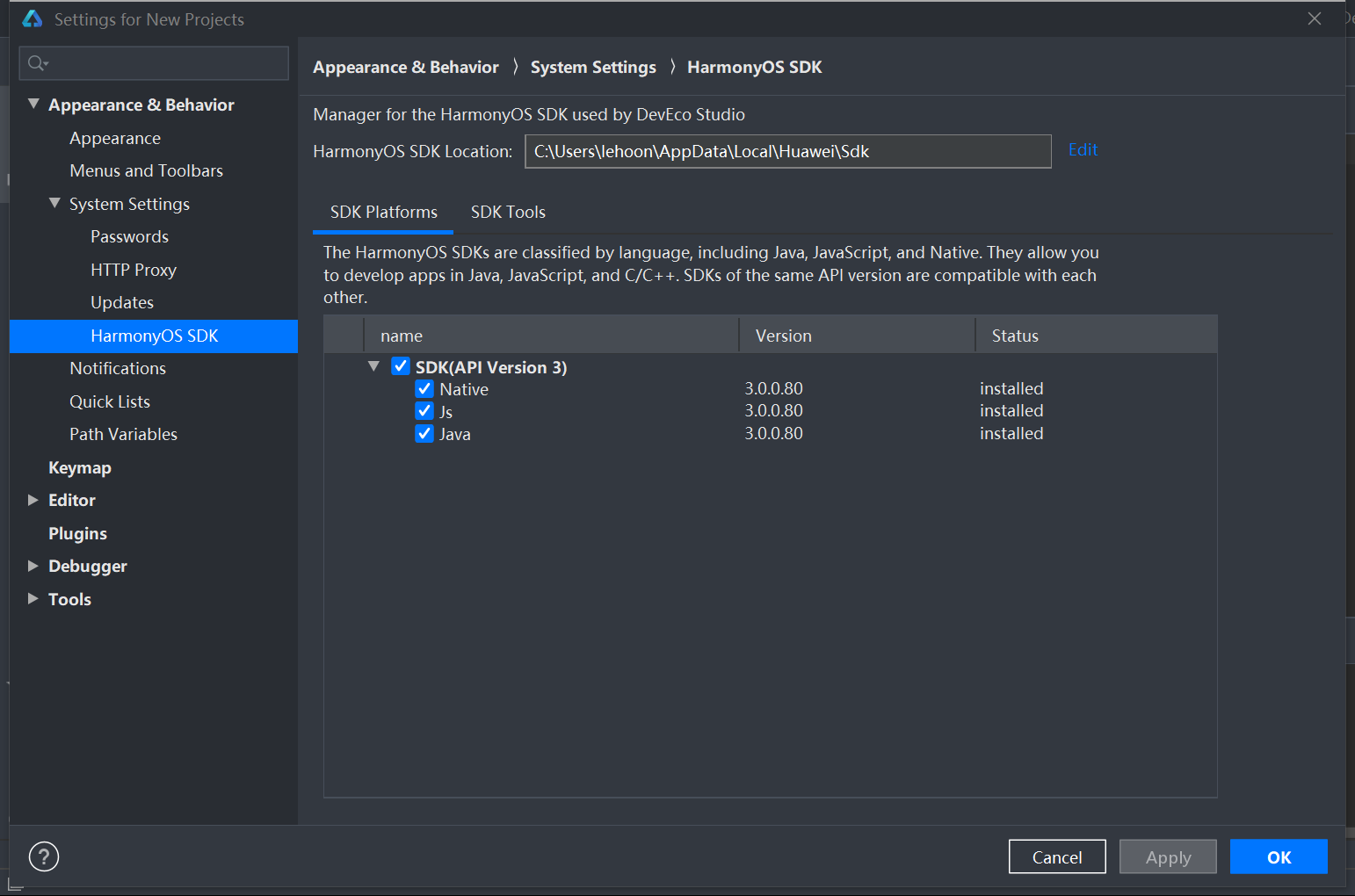
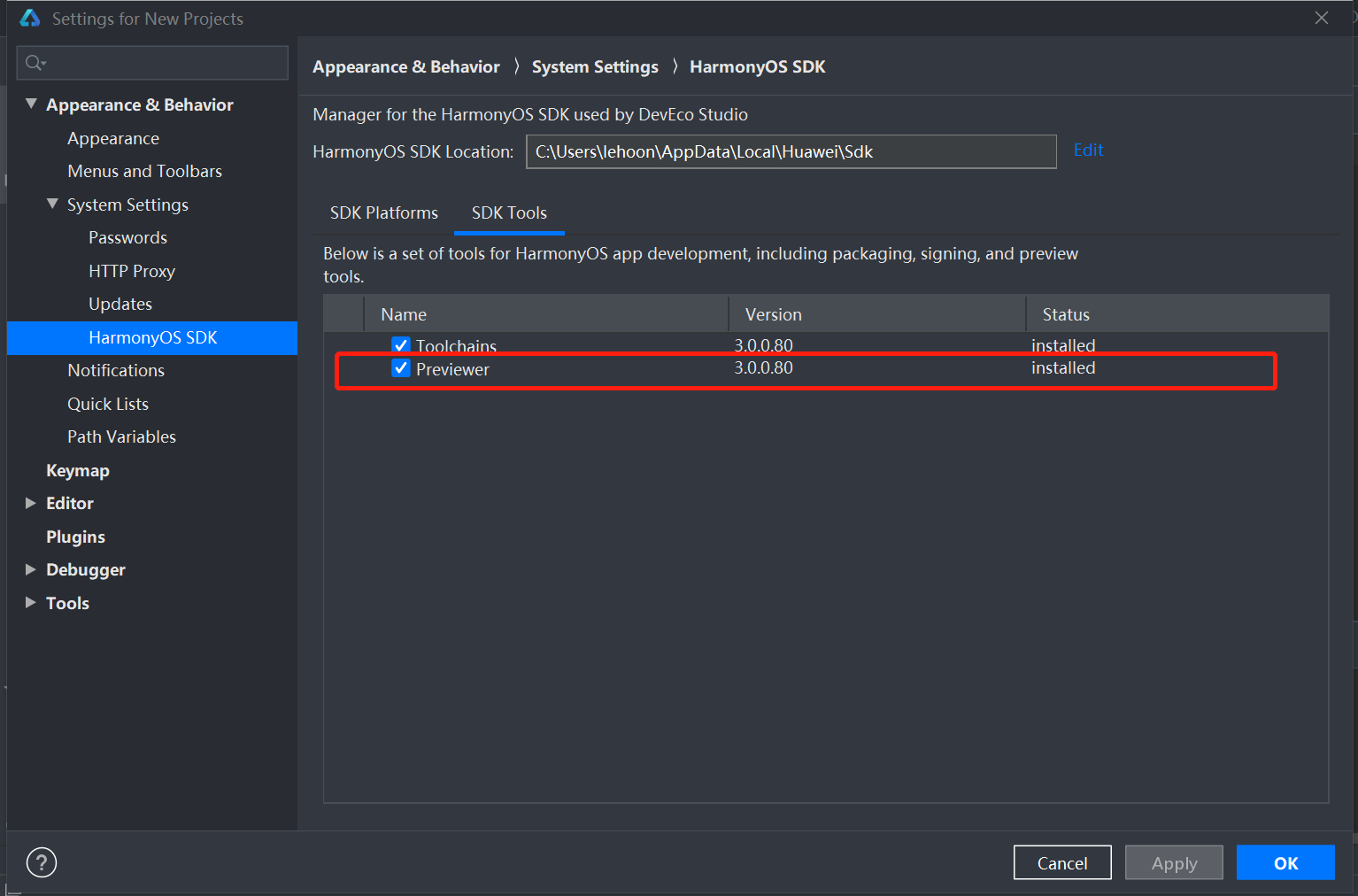
安装sdk和预览工具
路径:菜单栏tools—sdkManager


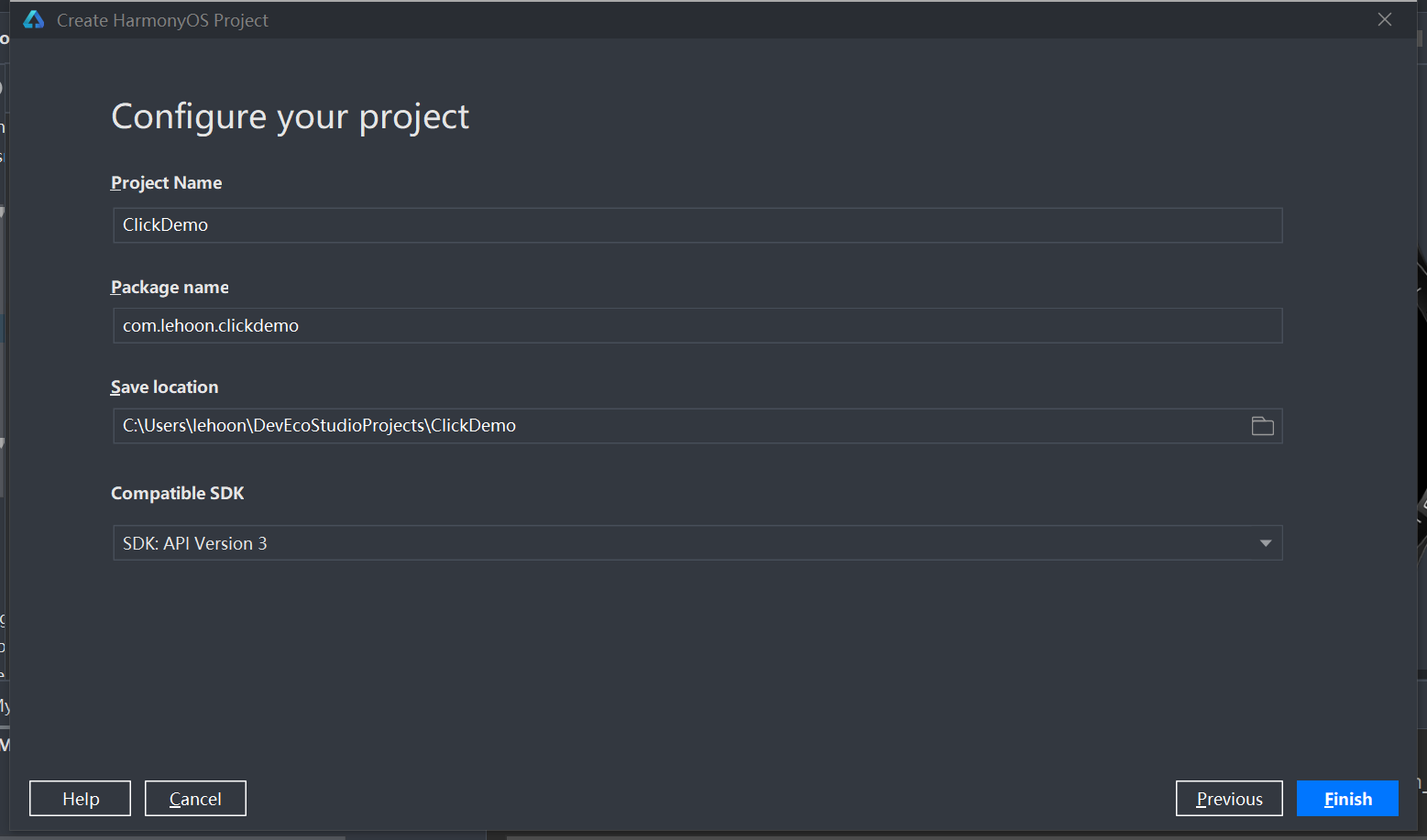
新建工程
新建一个liteWearable工程。



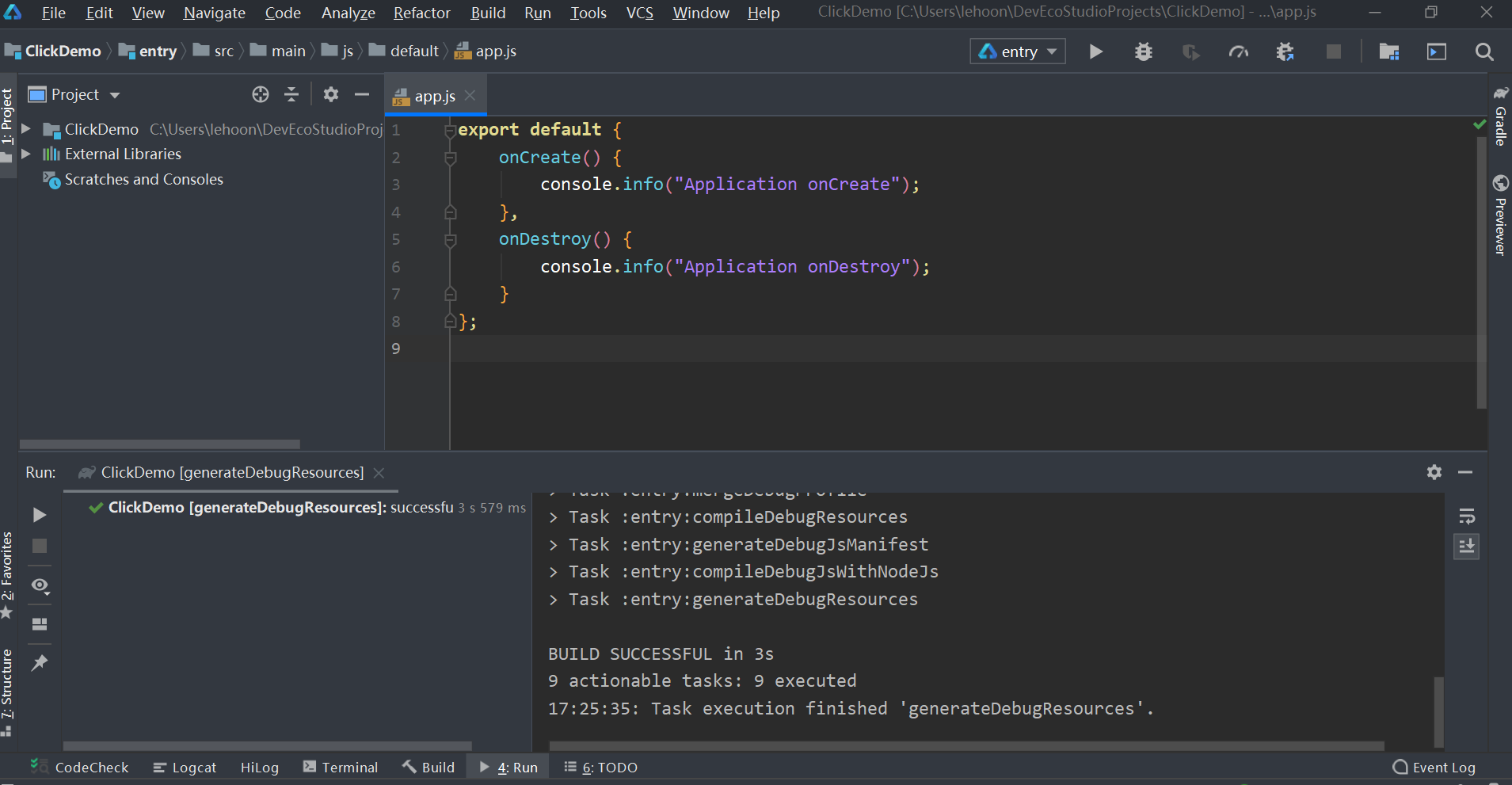
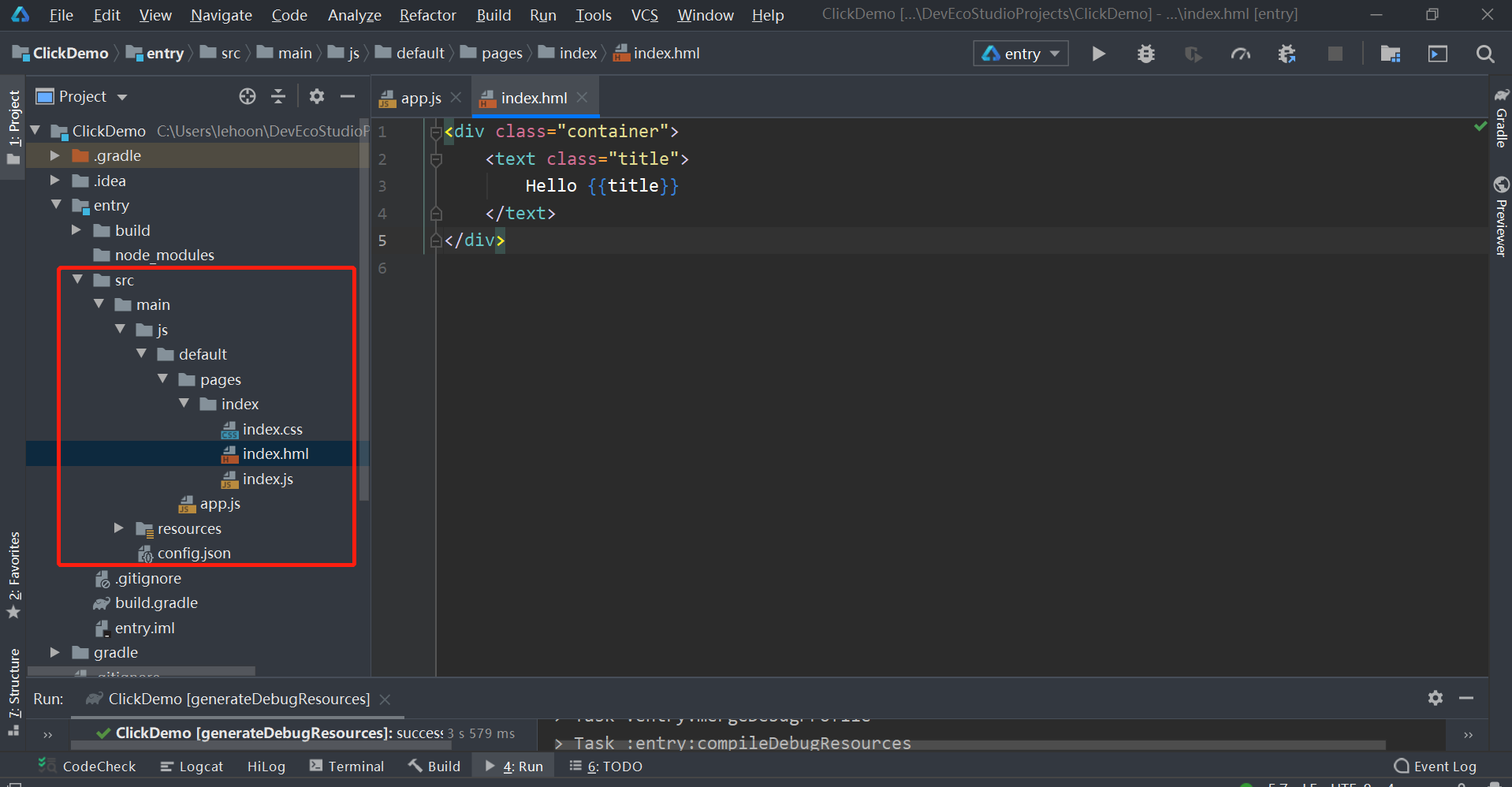
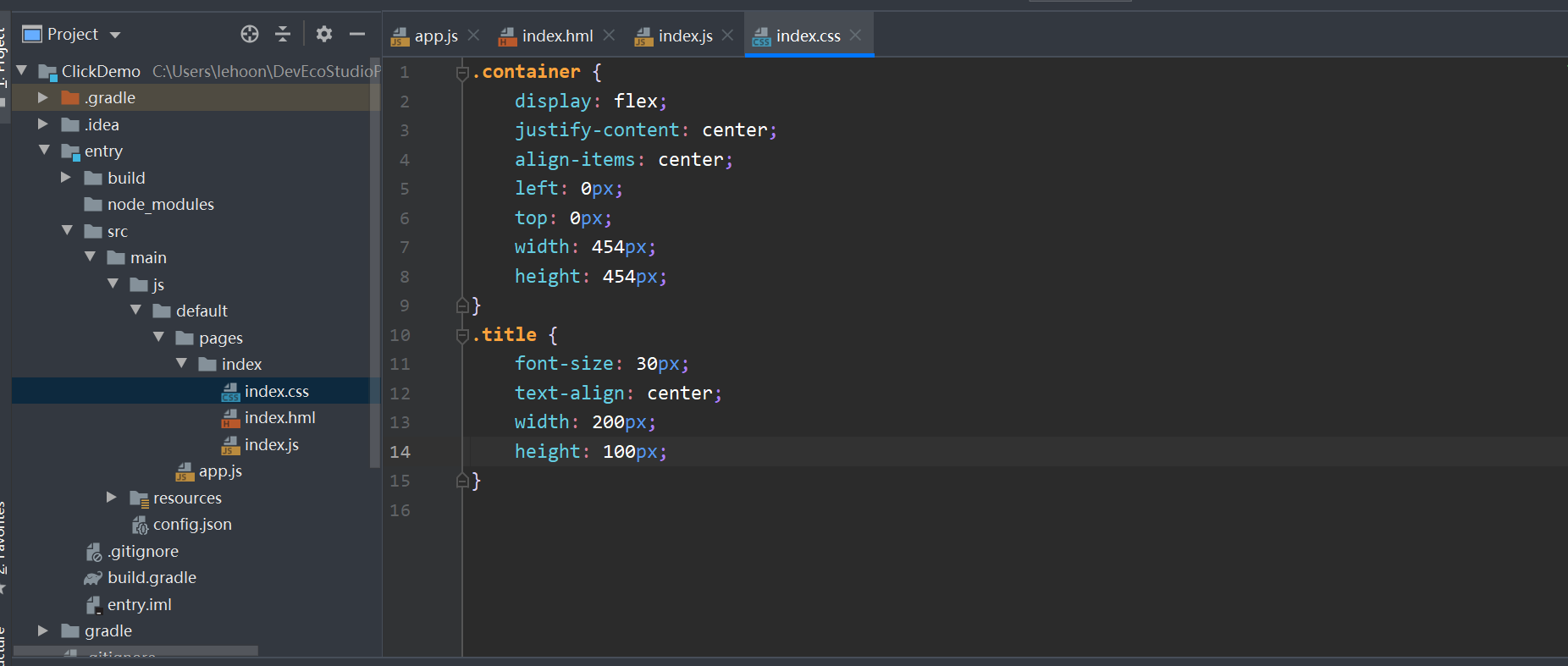
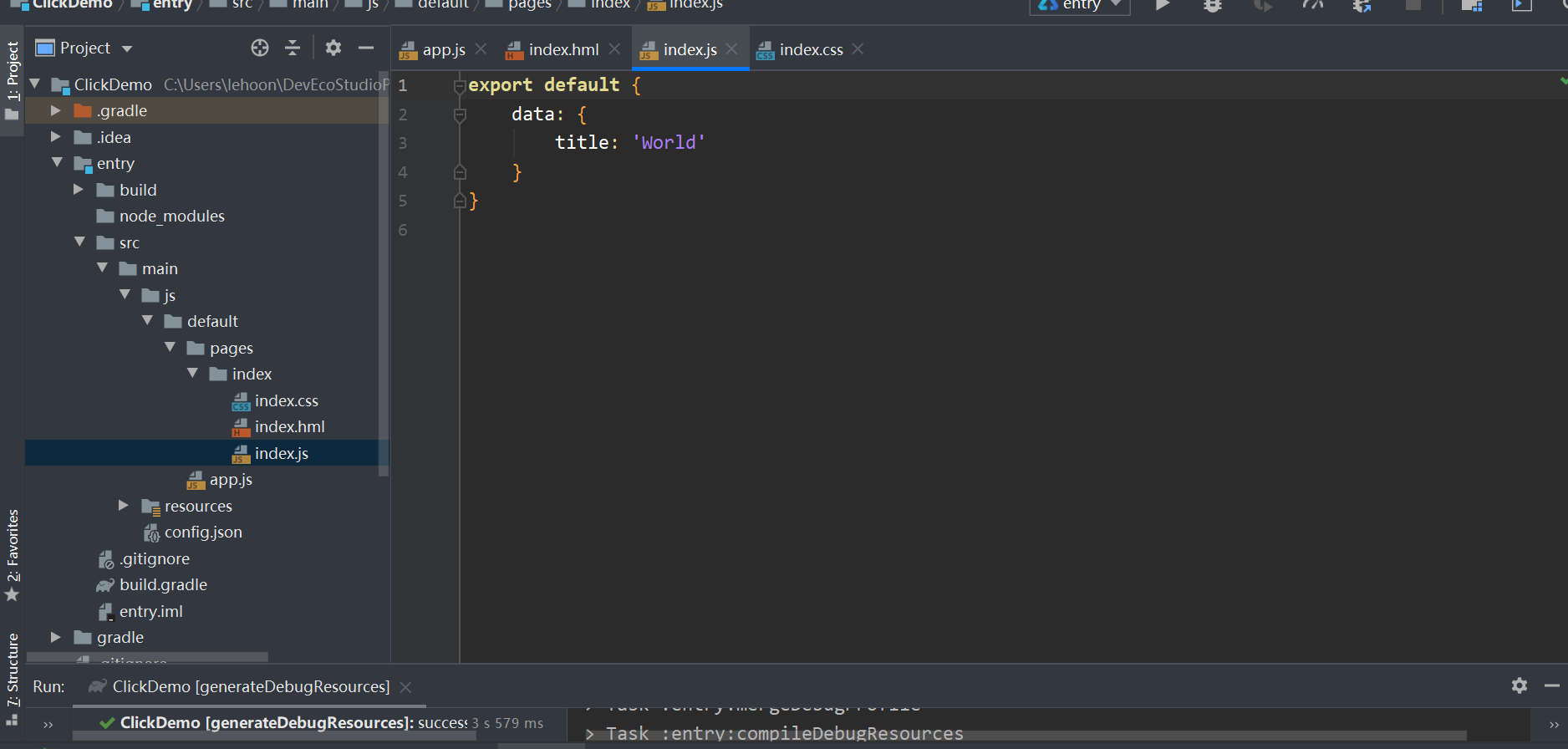
具体代码路径如下,和idea的工程目录类似。 界面的首页路径为:ClickDemo\entry\src\main\js\default\pages\index.hml。 样式定义为index.css, 具体逻辑在index.js里面。



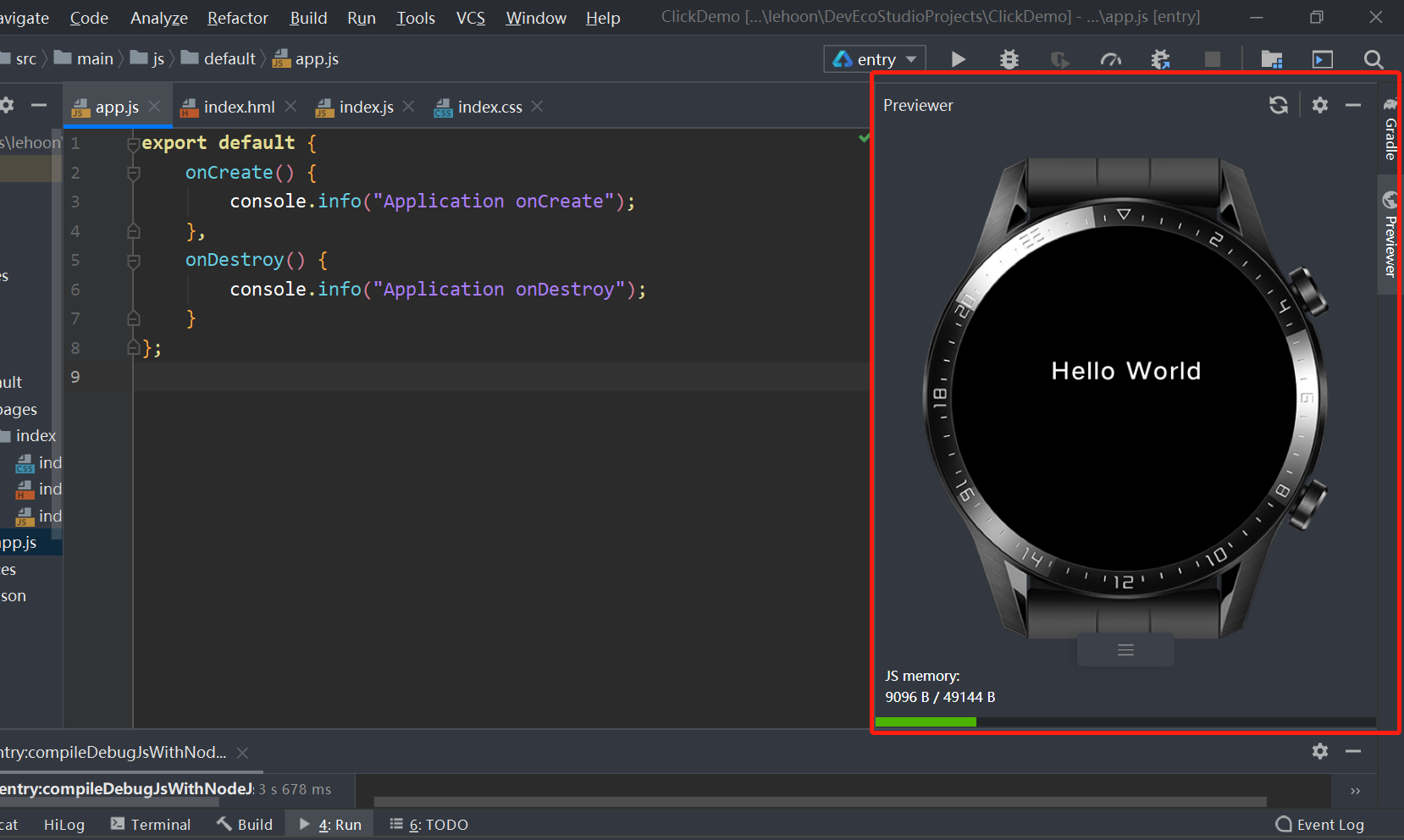
预览功能
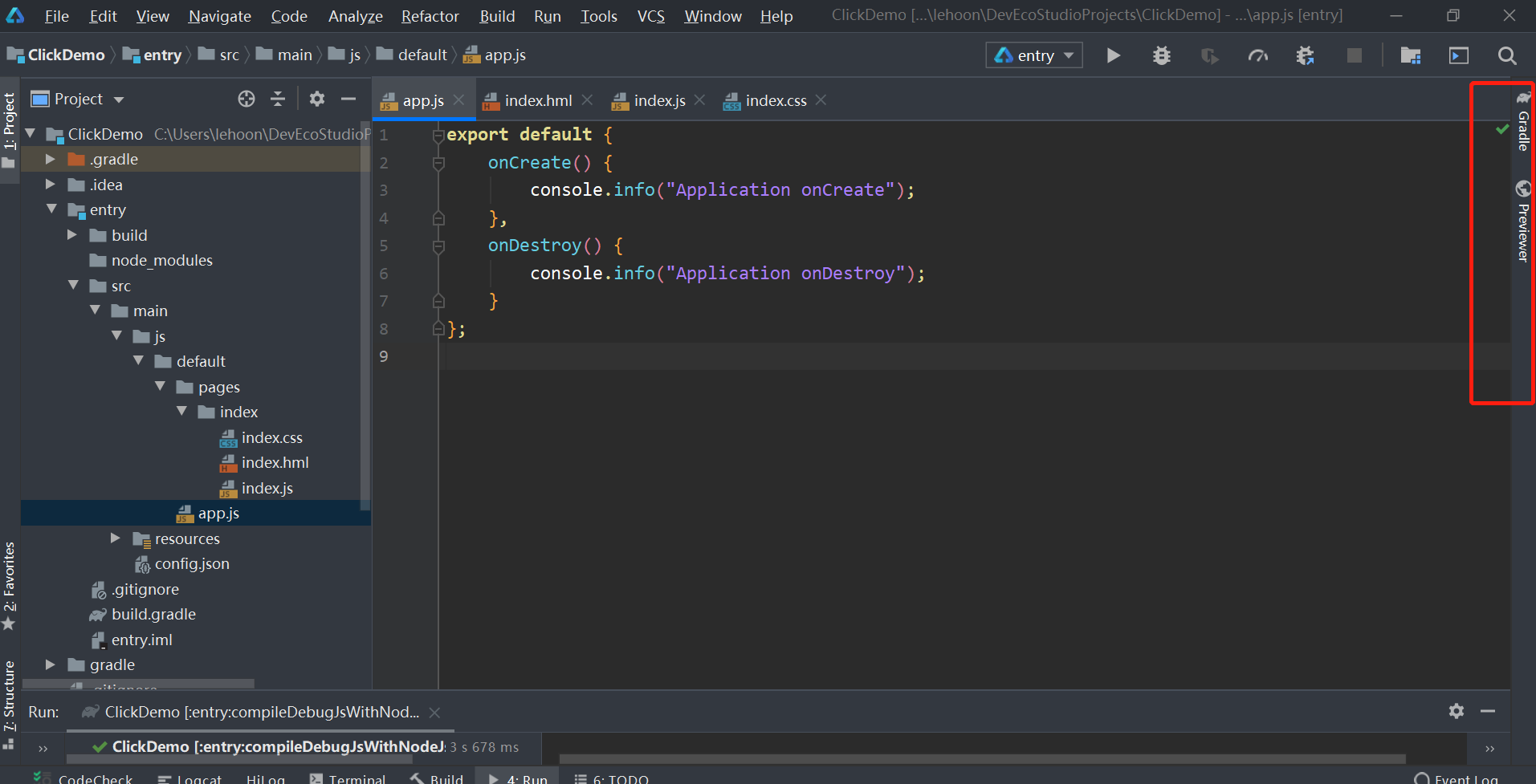
当我们安装了预览工具后, 在华为的ide右侧会有gradle和Previewer。 点击Previewer后,会打开一个预览窗口。


这里是实时更新的,如果代码发生修改后,使用ctrl+s保存代码后,这里也会自动更新,或者点击刷新按钮重新载入。
实现计数功能
我们参考开发文档,实现一个点击累加计数器。
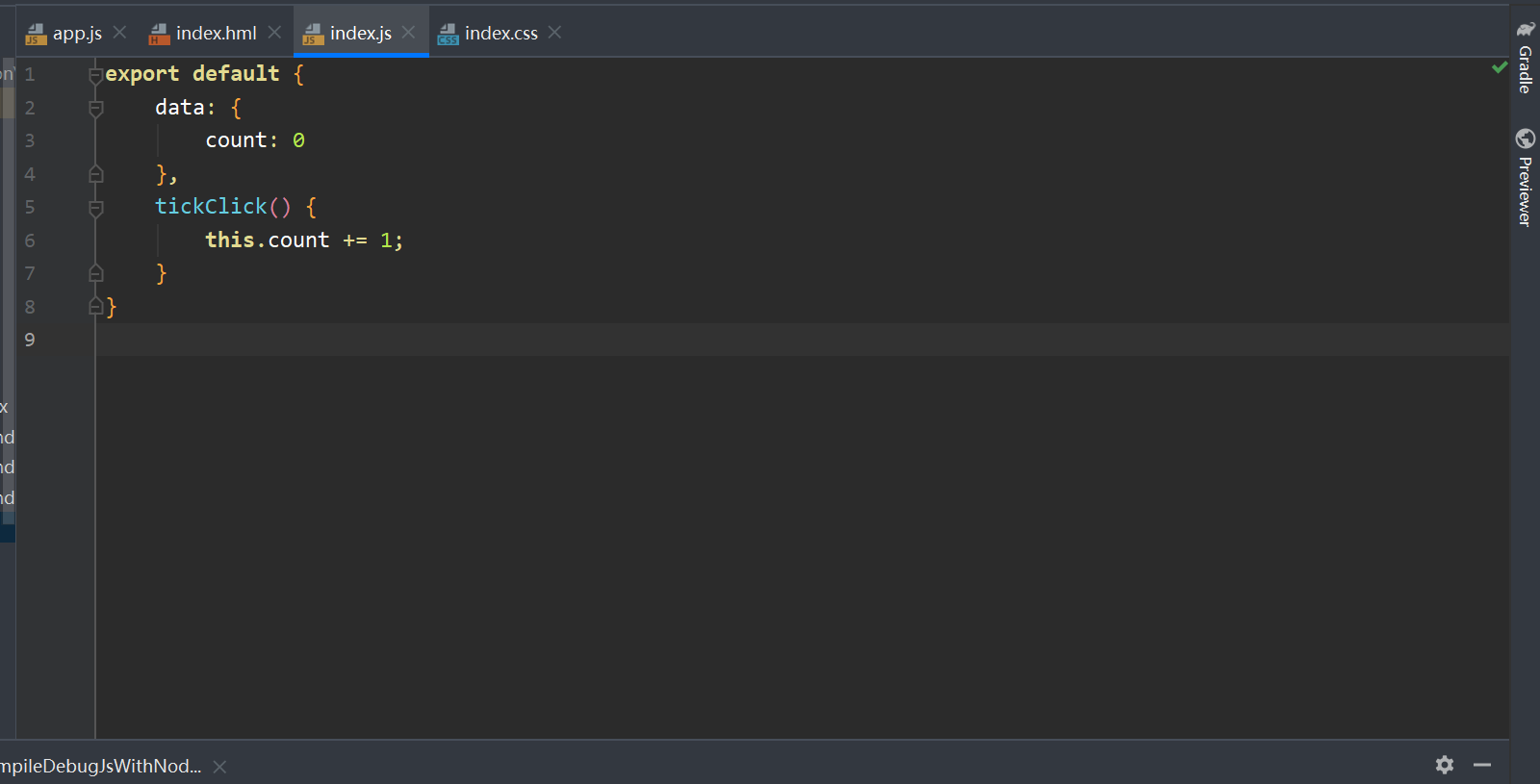
- index.js代码
增加一个count计数器变量,初始值为0,增加一个tickClick方法,每次tickClick执行,则让count自增1.
export default {
data: {
count: 0
},
tickClick() {
this.count += 1;
}
}

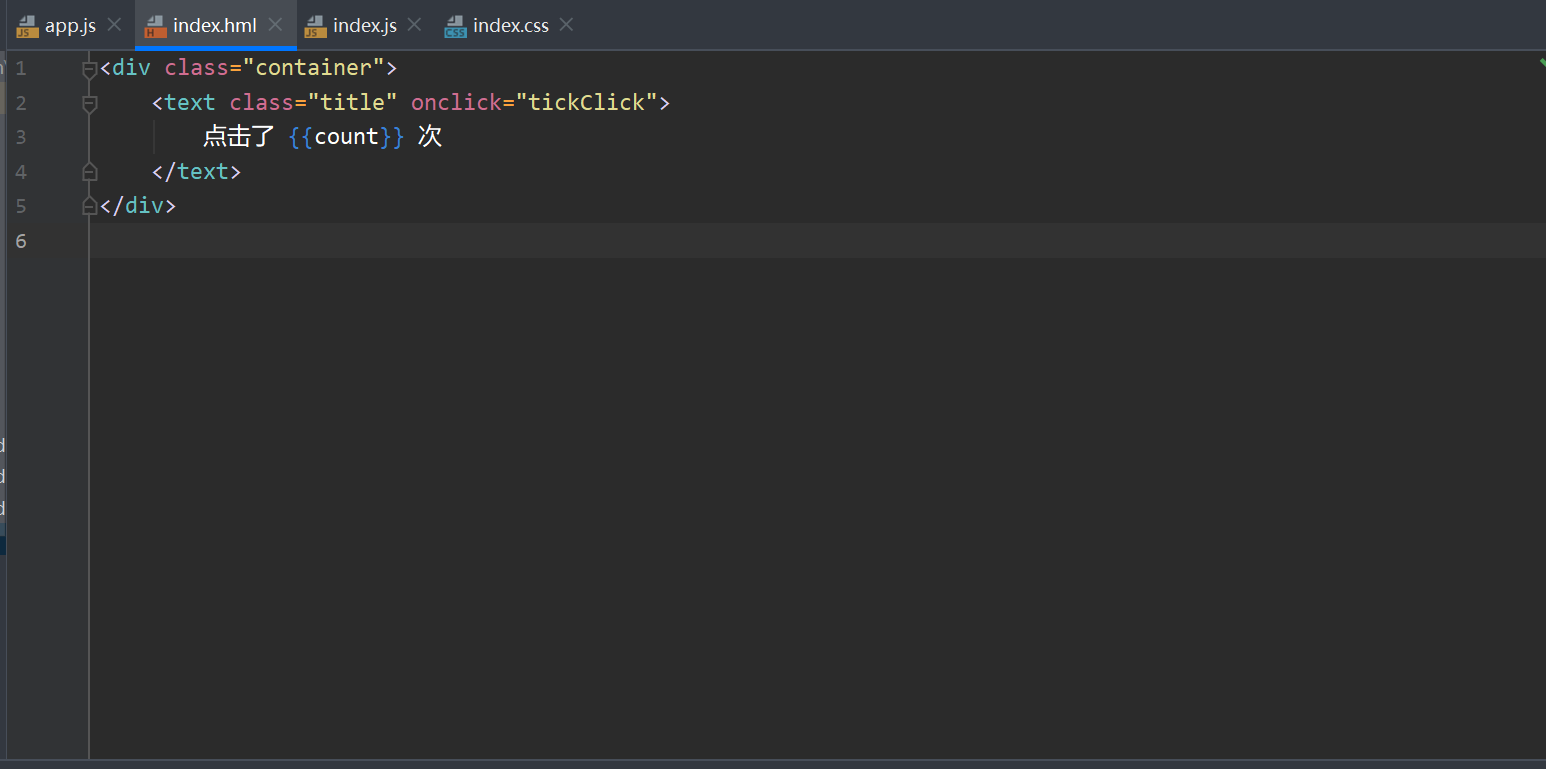
- index.hml代码
修改index.hml代码,给text空间增加一个onclick方法,绑定tickClick方法。然后修改{{}}占位符,使用count变量替换模板生成的title。
<div class=”container”>
<text class=”title” onclick=”tickClick”>
点击了 {{count}} 次
</text>
</div>

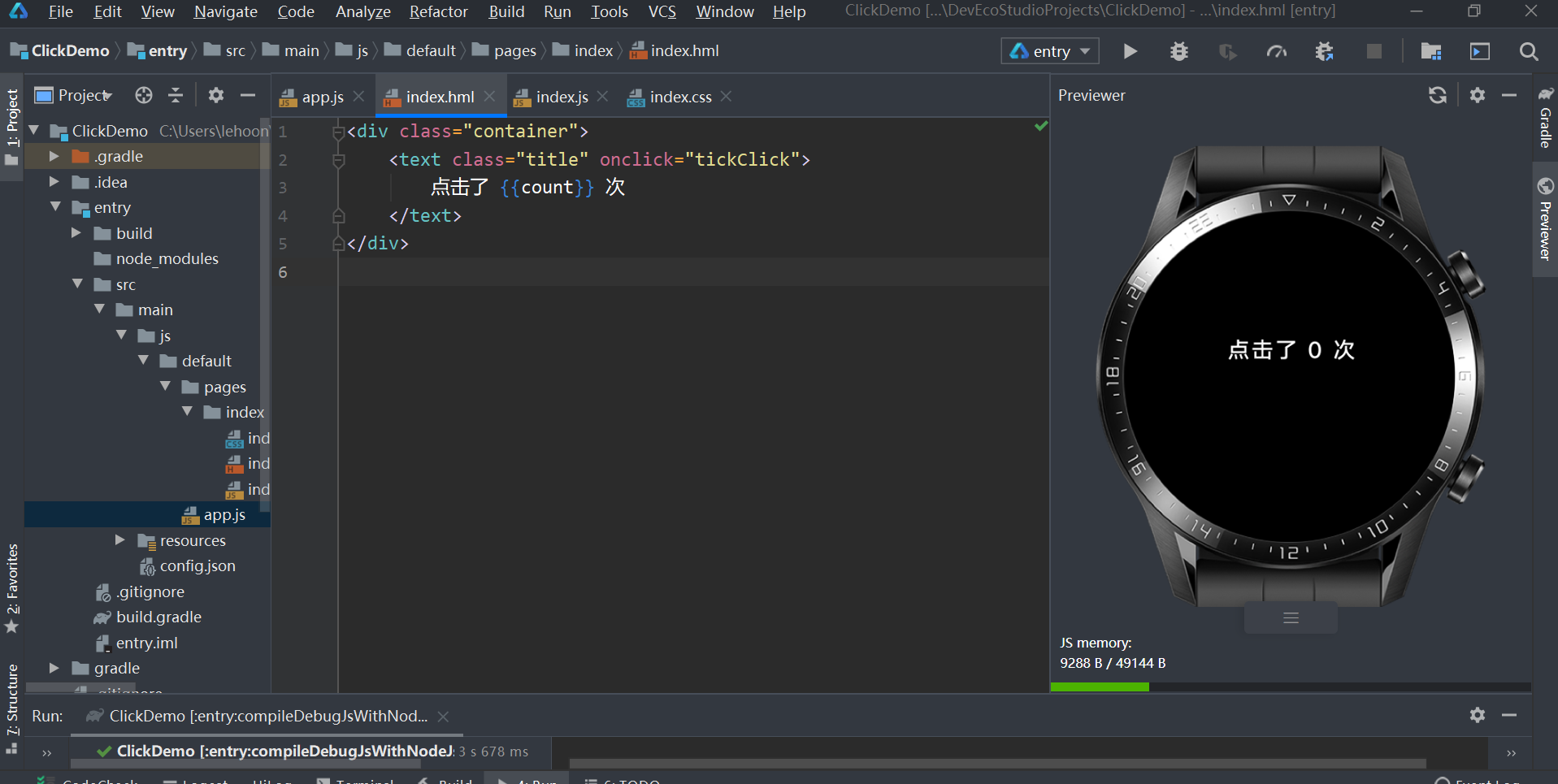
- 预览工程界面

- 本文固定链接: https://www.lehoon.com/2020/09/15/开发鸿蒙第一个demo工程/
- 转载请注明: lehoon 于 乐生活 发表